Backend
The eDESIGN editor module serves as the command center for creating and customizing your application's frontend. Accessible only to authorized users (Supervisors and Admins), this backend environment provides the tools to bring your design vision to life.
Accessing the Editor:
-
Login Initiation: From the frontend homepage, authorized users can click the Login button to initiate the login process. (1)

-
Editor Selection: Upon successful login, you can access the editor by clicking on the user menu and selecting the "Editor" option. This will navigate you to the editor workspace. (2)

Overview
Welcome to the Dashboard:
The editor's starting point is the Dashboard page, offering an overview of key functionalities:
Frontend Menu Overview: Provides a quick view of your application's frontend menu structure.
Connection Overview: Displays the status of connections to external systems like PLCs.
Alarm Overview: Shows a summary of any configured alarms within your application.
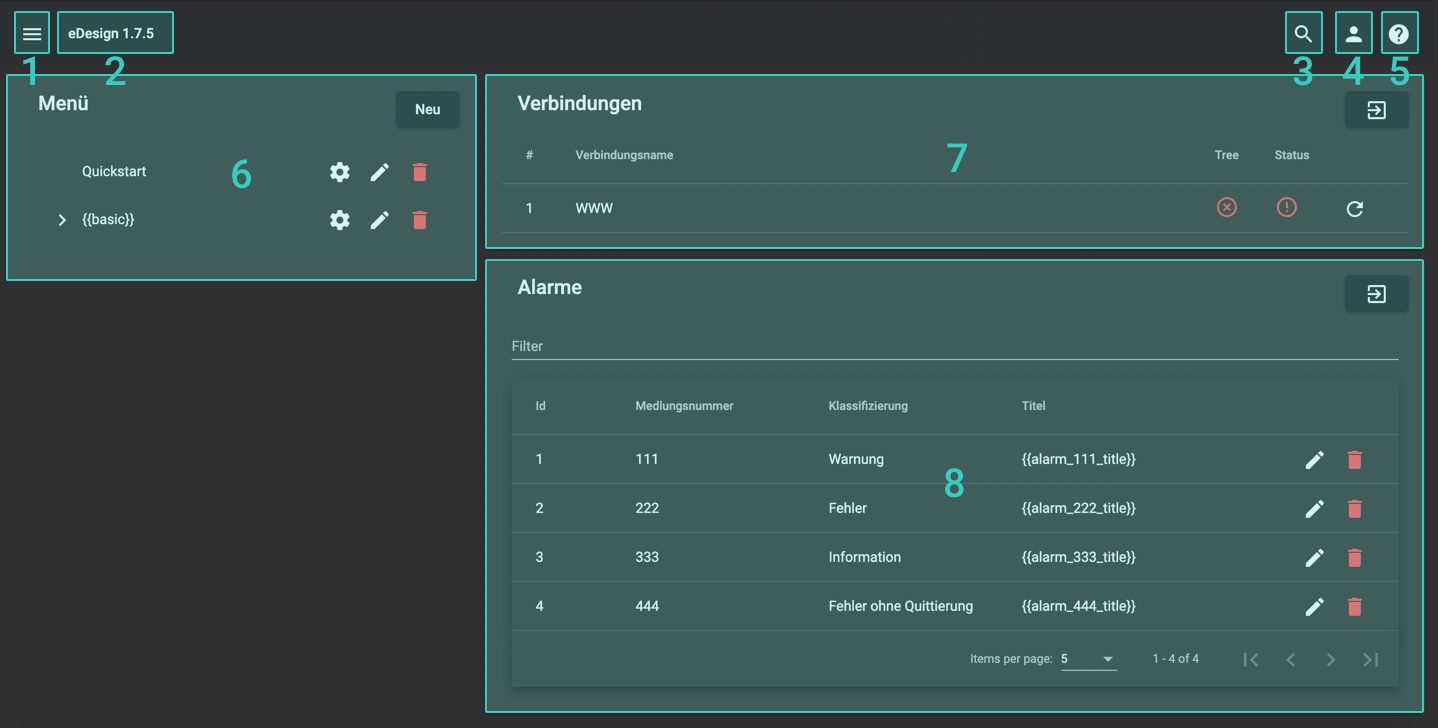
- Menu Button
- Homebutton and Version
- Search Field
- User Menu Button
- Help
- Frontend Menu Overview
- Overview Connections
- Overview Alarms
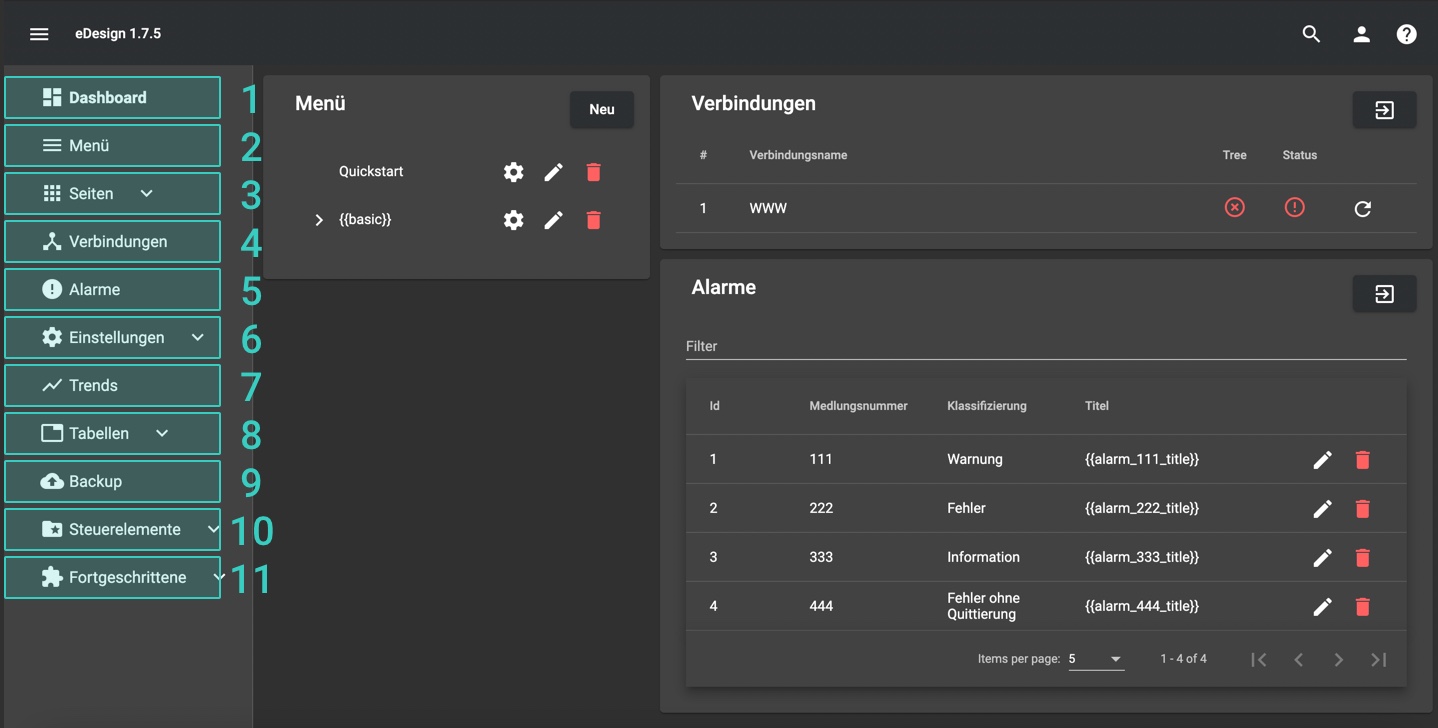
- Current Page Dashboard
- Menu Editor
- Page Editor
- Connection Editor
- Alarm Editor
- Settings Editor
- Trend Module
- Table Module
- Backup and Restore Module
- Upload Custom Controls
- CSS Attribute Insertion
Dashboard
The Dashboard page is the start page of the Editor module. It provides an overview of important views of the system settings. Currently the frontend menu overview, the connection overview and the alarm overview are displayed.
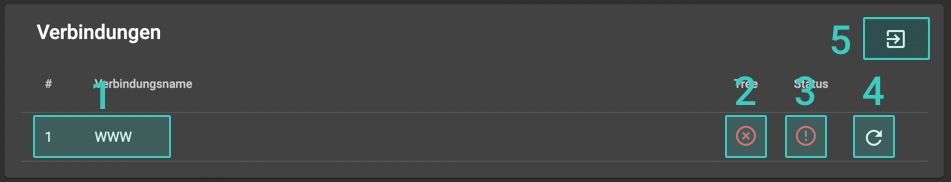
Connections
- Unique ID and name of the connection
- Indicates whether the variable tree was loaded properly
- Shows the status of the current connection
- Useful after changing the CODESYS symbol configuration to update the variables
- Go to the Connection Editor
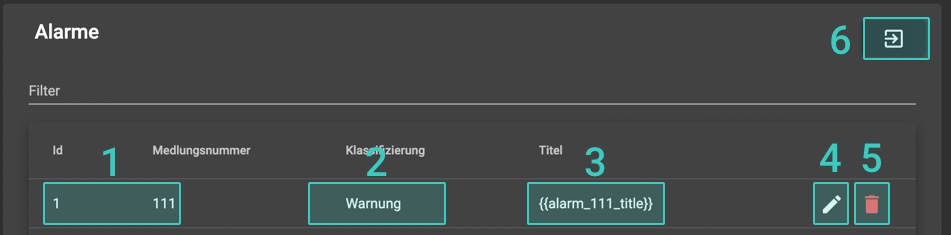
Alarms
- Unique ID and name of the alarm
- Reporting of the self-given classification
- Alarm Title
- Edit Alarm
- Delete Alarm
- Go to the Alarm Editor